Bin day automation using n8n and Shortcuts
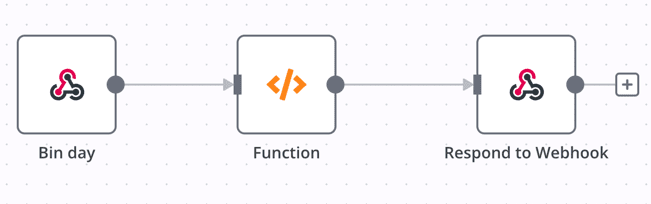
Overview of the n8n and Shortcuts bin day automation
Be the envy of your street by using n8n and Shortcuts to let you know what colour bins are meant to go out.
This tutorial will show you how to use n8n as a backend and Shortcuts (macOS or iOS) as a front end client.
Take out the correct bins automation flow
How to recreate this automation
Resources
Step 1: Use n8n to create an API
This automation is simple enough that you don't really need this API - as currently the only data I could get was a PDF detailing what bins need to go out. If this changes in the future and I move somewhere with a better bin day website or even it's own API I will just have to change this backend and not the frontend Shortcut.
The n8n backend consists of 3 nodes. A Webhook node that we can call via a URL, a Function node that figures out what colour bins need to go out next Tuesday (my bin day) and then a Respond to Webhook node that returns the data from the Function node.

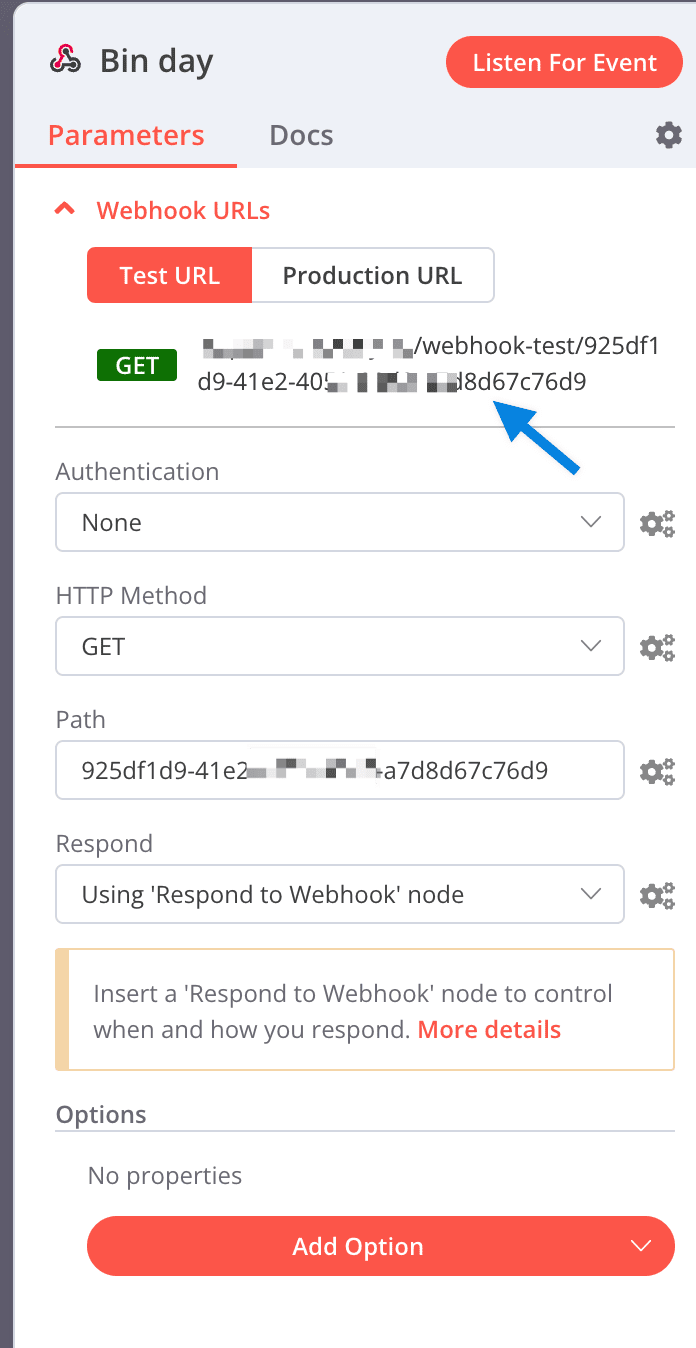
If you open the Bin day node you can see the URL you need to retrieve the data from this workflow. Take note of this URL as you will need to use it in your Shortcut. We are using GET as the HTTP Method as we do not need to pass in any parameters. (it would be worth adding some kind of Authentication too).
Not also we have set Respond to Using 'Respond to Webhook' node - this is how we will return the data from the Function node.

In the Function node we calculate what bins are out the following Tuesday - or today if today is Tuesday. My bins just alternate colours every week - yours may be different and you'd have to analyse and modify the code so it's relevant to you. But my code is something like this:
1 2function getNextDayOfTheWeek(dayName, excludeToday = true, refDate = new Date()) { 3 const dayOfWeek = ["sun","mon","tue","wed","thu","fri","sat"] 4 .indexOf(dayName.slice(0,3).toLowerCase()); 5 if (dayOfWeek < 0) return; 6 refDate.setHours(0,0,0,0); 7 refDate.setDate(refDate.getDate() + +!!excludeToday + 8 (dayOfWeek + 7 - refDate.getDay() - +!!excludeToday) % 7); 9 return refDate; 10} 11 12function daysBetweenTwoDates(startDate, endDate) { 13 var millisecondsPerDay = 24 * 60 * 60 * 1000; 14 return Math.round((endDate - startDate) / millisecondsPerDay); 15} 16 17function isItFortnightlySince(days) { 18 return days % 14 === 0; 19} 20 21const INITIAL_BIN_DAY = new Date(2022, 0, 4); 22const nextBinDay = getNextDayOfTheWeek("Tuesday", false); 23 24const daysBetweenBinDays = daysBetweenTwoDates(INITIAL_BIN_DAY, nextBinDay); 25 26var binColor = ""; 27if(isItFortnightlySince(daysBetweenBinDays)){ 28 binColor = "Blue and Green"; 29} else{ 30 binColor = "Yellow"; 31} 32 33items[0].json = {announce: "Put out the " + binColor + " bins."}; 34 35return items;
Notice the format we return data in n8n - the items[0].json usage is so that we can pass data between nodes - also note that the property we are setting is named announce.
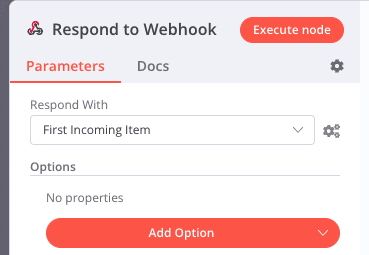
In the Respond to Webhook node just return the First incoming item.

Test it out, save and activate - your n8n API is up and running.
Step 2: Create a Shortcut that calls your n8n API
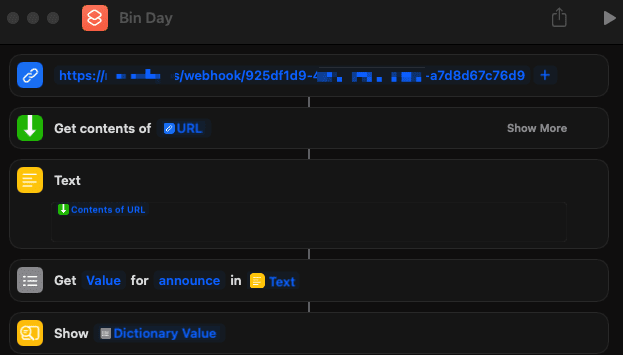
Now you've set up your n8n backend you can create a Shortcut that calls this API and then displays what it returns. Below is in macOS but you can do the same on iOS/iPadOS.
Re-create the Shortcut as below but with your URL from Step 1. We call that URL, that the contents of the URL and then grab the value for announce and display it with a Show Result node.

Now run your Shortcut - it should call your n8n backend and then display the result.